Problemstilling
Hvordan kan vi lære barn om smerte ved bruk av illustrasjon og interaktiv storytelling?
Verktøy
Design
Vi har brukt Adobe XD til å designe brukerreisen, wireframes og til å prototype sluttresultatet.

Videoredigering
Vi har brukt Premiere Pro til å klippe sammen en demo-video av sluttresultatet for å vise hvordan boka fungerer i virkeligheten med bilde, lyd og interaksjon.

Prosjekthåndtering
Vi har brukt Notion til å lage en fremdriftsplan og for å få oversikt over statusen på arbeidsoppgavene.

Prosjektprosessen
Bildet under viser vår prosjektprosess hvor vi følger en design thinking prosess og smidige metoder. I dette prosjektet samarbeidet vi (UX team) med illustratør team. Vi startet med å bli kjent med hverandre, måten vi jobber på og hvilke forventninger vi hadde til hverandre og oppgaven. Videre ble vi enige om hvilke design spesifikasjoner vi må levere og hva som må til. Vi startet hele prosessen med en brainstorming session og derfra rett til research og innsiktsarbeid. Underveis hadde begge teamene en uformell og kontinuerlig kommunikasjon hvor vi gav hverandre statusoppdateringer flere ganger i uken over chat og korte telefonmøter på discord.

Research & Innsikt
Hva er Osteopati?
Osteopatien baserer seg på en grundig sykehistorie, manuell undersøkelse og behandling – hvor man vektlegger sammenhengene mellom fysiske, psykiske og sosiale faktorer som påvirker helsen vår. Manuell behandling, fysisk aktivitet og håndtering av en stressende hverdag er noe av det vanligste osteopater jobber med.
Hvordan vurderer man smerte hos barn og hvordan håndterer barn smerte?
Smertevurderingen er mest krevende hos de minste barna eller barn som ikke er i stand til å uttrykke seg. Når man skal tolke smerter hos barn er det viktig med trygghet og tillit for å få barnet til å åpne seg. Mange barn skjuler smertene sine, i frykt for at det skal skje noe vondt hvis de sier ifra, mens andre barn gjør det også for å beskytte foreldrene. Noen synes det er helt forferdelig med et stikk i fingeren når man skal ta en blodprøve, mens andre kan takle det å sy et kutt eller ta en blodprøve uten problemer. Jo bedre barn forstår hva som skjer med dem, dess mindre opplever de frykt og smerte.
Hvilken rolle har foreldre ved utredning og behandling av smerte hos barn?
En bør ha et utviklings- og familieperspektiv ved utredning og behandling, da foreldrenes egne erfaringer og smerteforståelse kan bidra til å forme og forsterke barnas smerteopplevelse og atferd. Siden ubehandlet smerte over tid kan gi funksjonshemmende ringvirkninger for enkelte barn, bør en tidlig sette inn tiltak som kan redusere psykososiale belastninger, redusere sykdomsangst gjennom informasjon om smertemekanismer, samt tilrettelegge for at barna gradvis kan gjenoppta et aktivt liv med venner og skole. Dette kan peke mot et behov for større psykologisk kompetanse i primærhelsetjenesten.
Konsept: Barn og forebygging
Fra innsiktsarbeidet viser studier at barn som vet om hva som skjer med dem, opplever mindre redsel og smerte. Vårt konsept er derfor å lage en forebyggende app med interaktive fortellinger som hjelper barn å forstå smerte og gi tips til hva man kan gjøre for å lindre smerter i hverdagen, f.eks det å være i aktivitet og bevegelse.
Vi har også funnet ut at det er lurt å ha et familieperspektiv ved utredning og behandling av smerte. Vi ønsker derfor at foreldre skal bruke appen sammen med barnet for å skape en samtale rundt temaet smerte. I praksis vil foreldre være tilstede mens barnet kan navigere seg rundt om i appen. Våre målgrupper er derfor barn i aldersgruppen 3 til 6 år og foreldrene til disse barna.
Primærmålgruppe
Barn i aldersgruppen 3 til 6 år
Sekundærmålgruppe
Foreldre til barn i aldersgruppen 3 til 6 år

Smertebert
For å engasjere barn, fant vi opp Smertebert som skulle representere barnets smerte i fortellingen. Smerteberts skal hjelpe barnet å forstå hvordan kroppen signaliserer smerte og oppfordrer til lek og aktivitet.

Konseptpitch og feedback fra kunden
Etter vår første konseptpitch fikk vi bekreftet at man i utgangspunktet ikke ønsker å behandle små barn hvis det ikke er helt ytterst nødvendig. Små barn er i kontinuerlig utvikling og vekst, noe som gjør det utfordrende å behandle, samt utrede. Osteopater og andre helsepersonell ønsker derfor å fokusere på forebygging i form av at barn skal være i aktivitet og bevegelse.
Kunden likte derfor Smertebert og ville at vi skulle fortsette å forklare smerte på en enkel måte til barn.
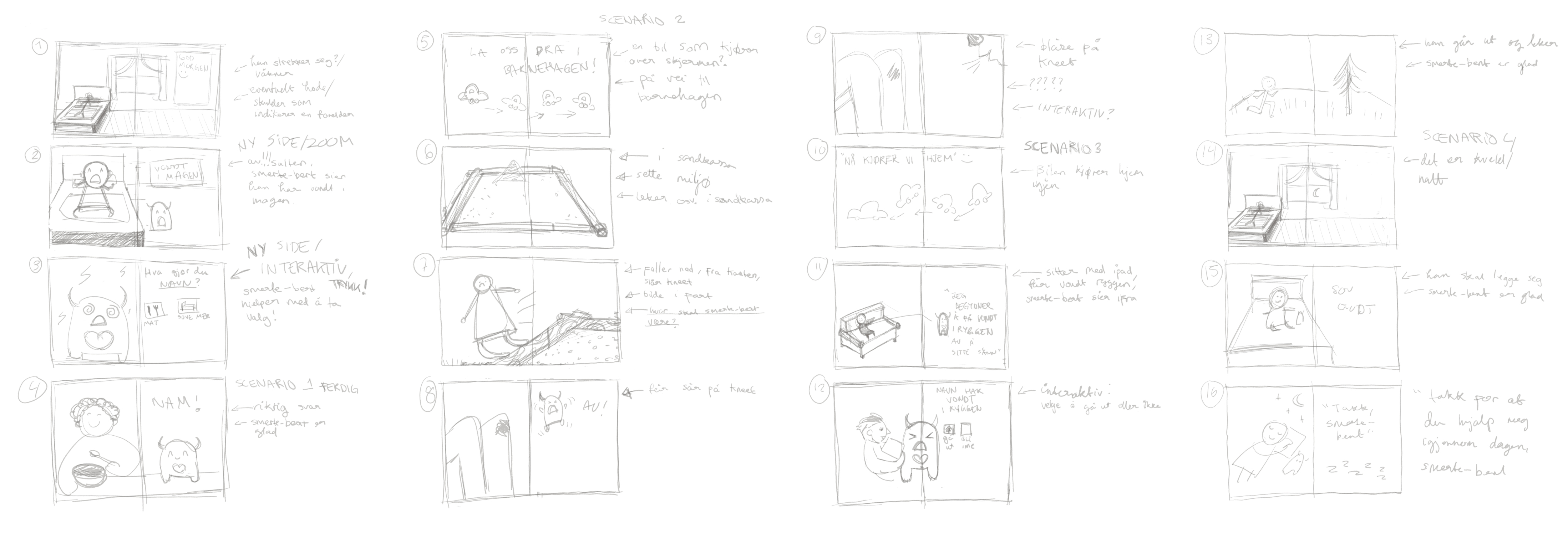
Storyboard
Etter feedback fra kundepitch, utviklet vi en fortelling som passer til konseptet:
I fortellingen følger vi en karakter gjennom en hel dag, hvor ulike typer av smerter kan oppstå og Smertebert er til stede for å hjelpe barnet til å forstå smerten og ta valg som lindrer smerten. På morgenen kan barnet kjenne på det å være sulten eller det å måtte gå på do, hvor Smertebert foreslår om barnet vil spise frokost eller gå på do. Vi følger barnet videre til barnehagen hvor barnet slår kneet sitt. Smertebert er heldigvis tilstede og hjelper barnet til å få hjelp fra en barnehageansatt. Videre på ettermiddagen er barnet hjemme og spiller på en Ipad. Nakkesmerter oppstår hos barnet og Smertebert oppfordrer barnet til å bli med på lek og aktivitet.
Ut ifra fortellingen, skisserte illustratørene en storyboard som vi har tatt i bruk når vi designer wireframes og videreutvikler på historien.

Wireframes
Når vi designer våre wireframes ligger vår hovedfokus på at barnet skal kunne ta aktive handlinger i historien for å lære om smerte.
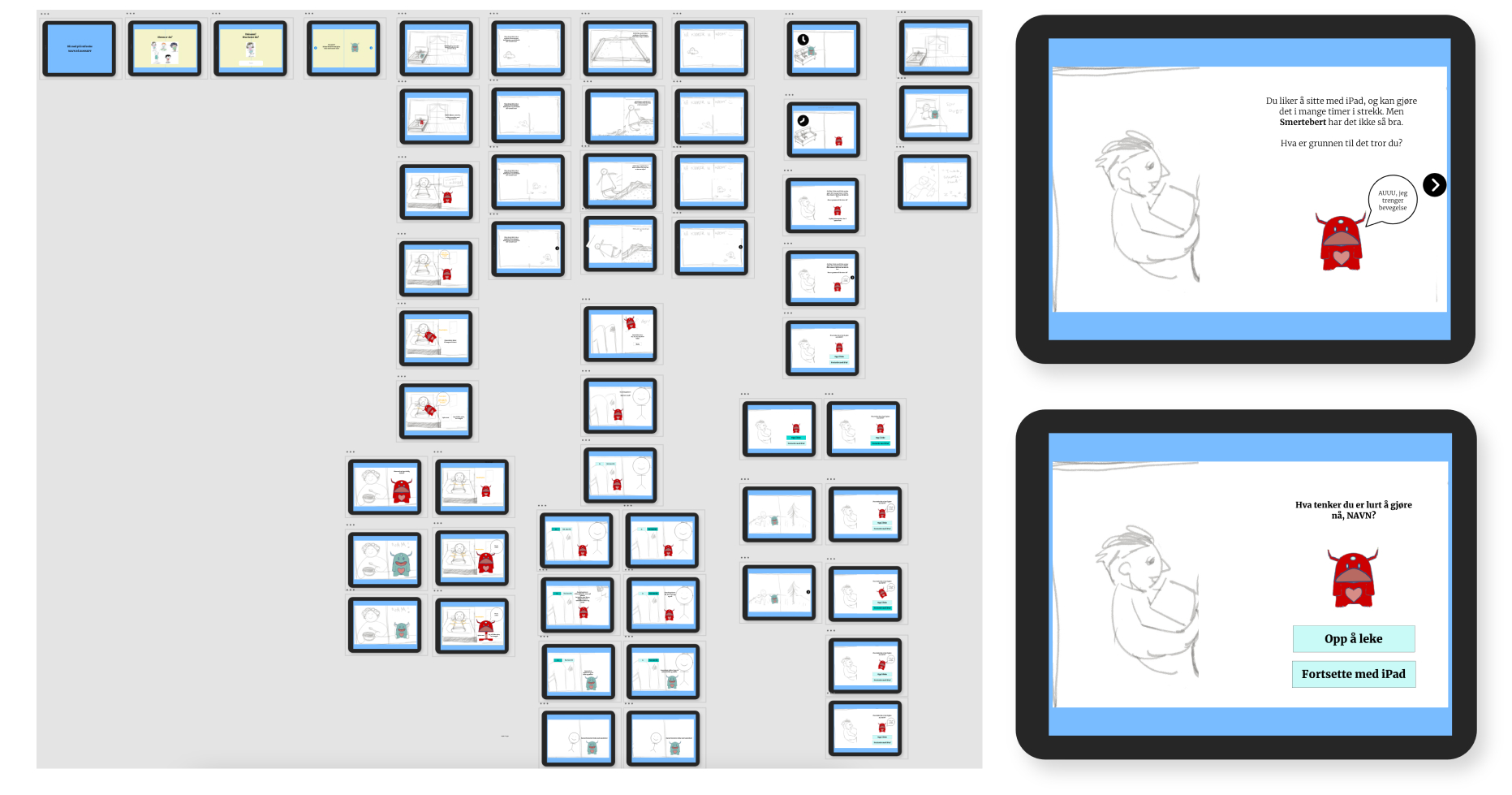
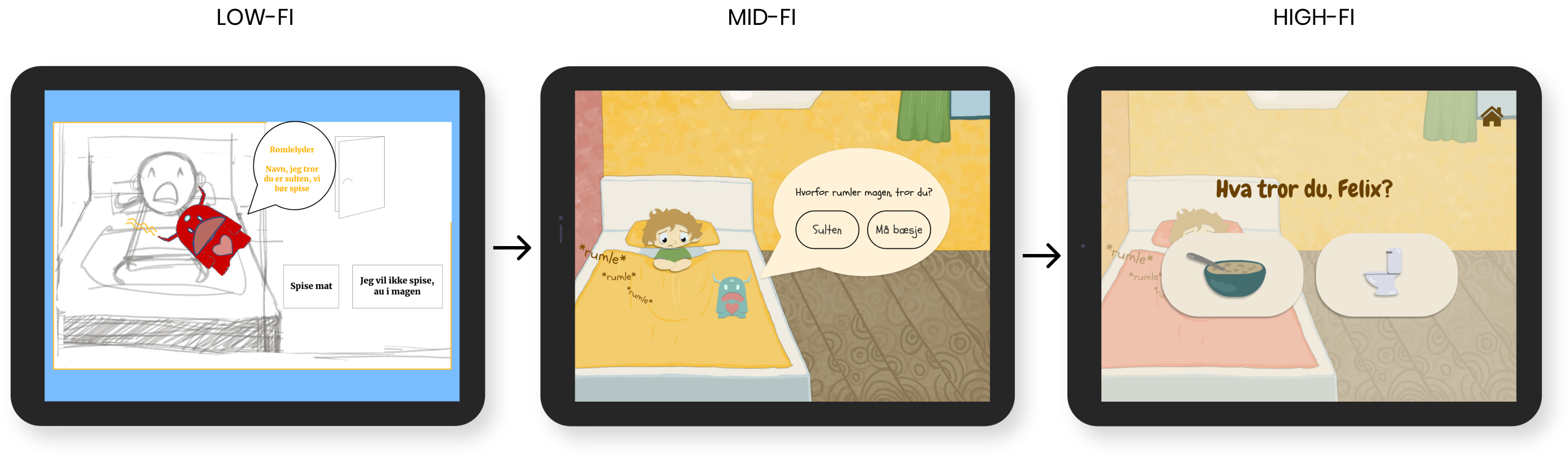
Low-fi
Med illustratørenes storyboard begynte vi å utforske ulike interaksjoner som et barn kan samhandle med i appen, samt videreutvikle fortellingen og skrive et passende manus til Smertebert og hovedkarakteren.

Mid-fi
I denne iterasjonen fikk vi placeholder illustrasjoner med farge og komposisjon fra illustratørene. Dette gjorde det mulig for oss å finne ut av hvor vi kunne plassere tekst, knapper og ulike interaksjoner. Vi hadde en kontinuerlig dialog med illustratørene om hvordan fortellingen skulle utarte seg og diskuterte hvilken “tone of voice” Smertebert skulle ha og hvordan foreldrene og barna skulle bruke appen.

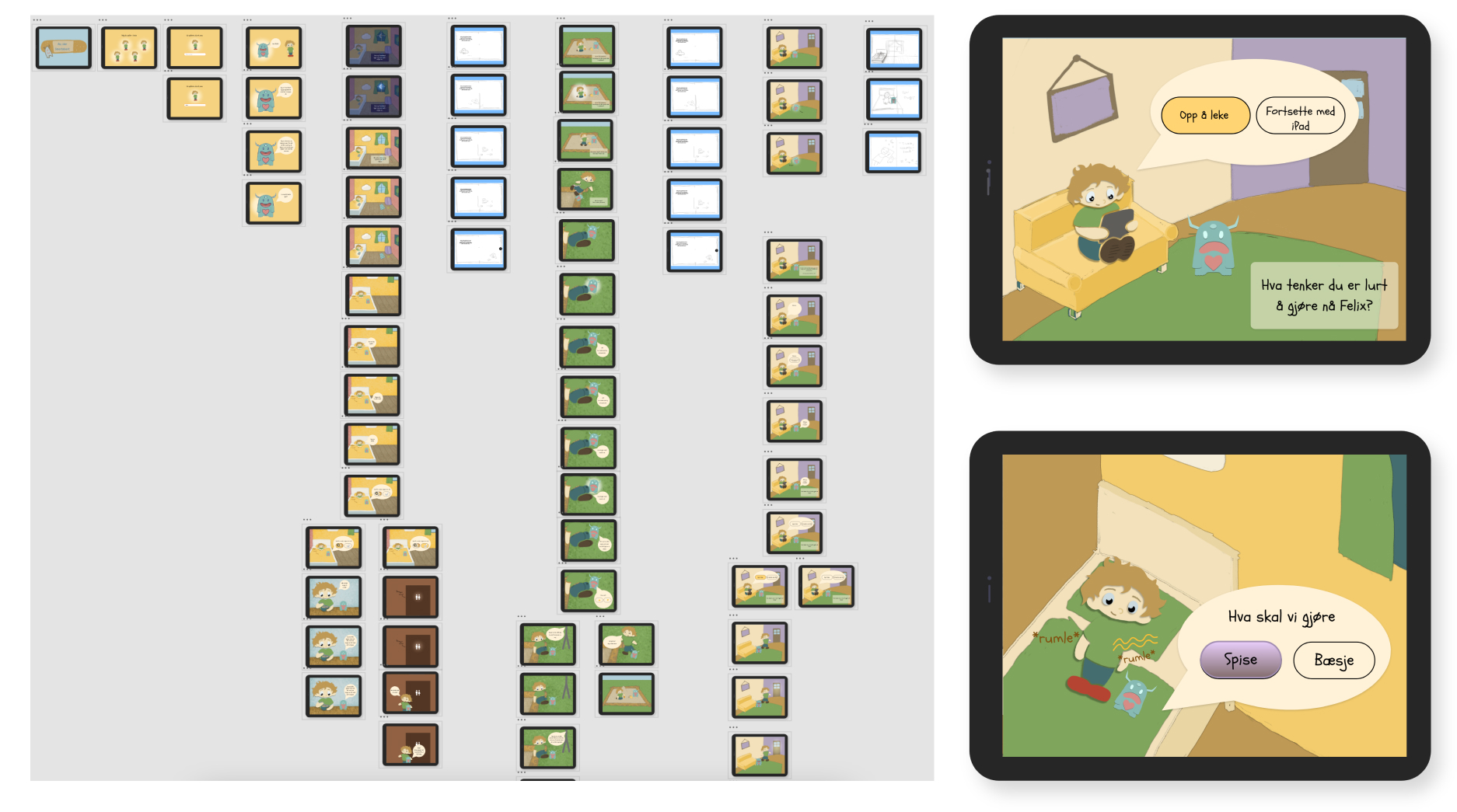
High-fi
I high-fi iterasjonen fikk vi ferdigstilte illustrasjoner fra illustratørene, interaksjonene ble også ferdigstilt i denne iterasjonen. På de neste paragrafene går vi nærmere inn på hvordan interaksjonene har endret seg underveis.

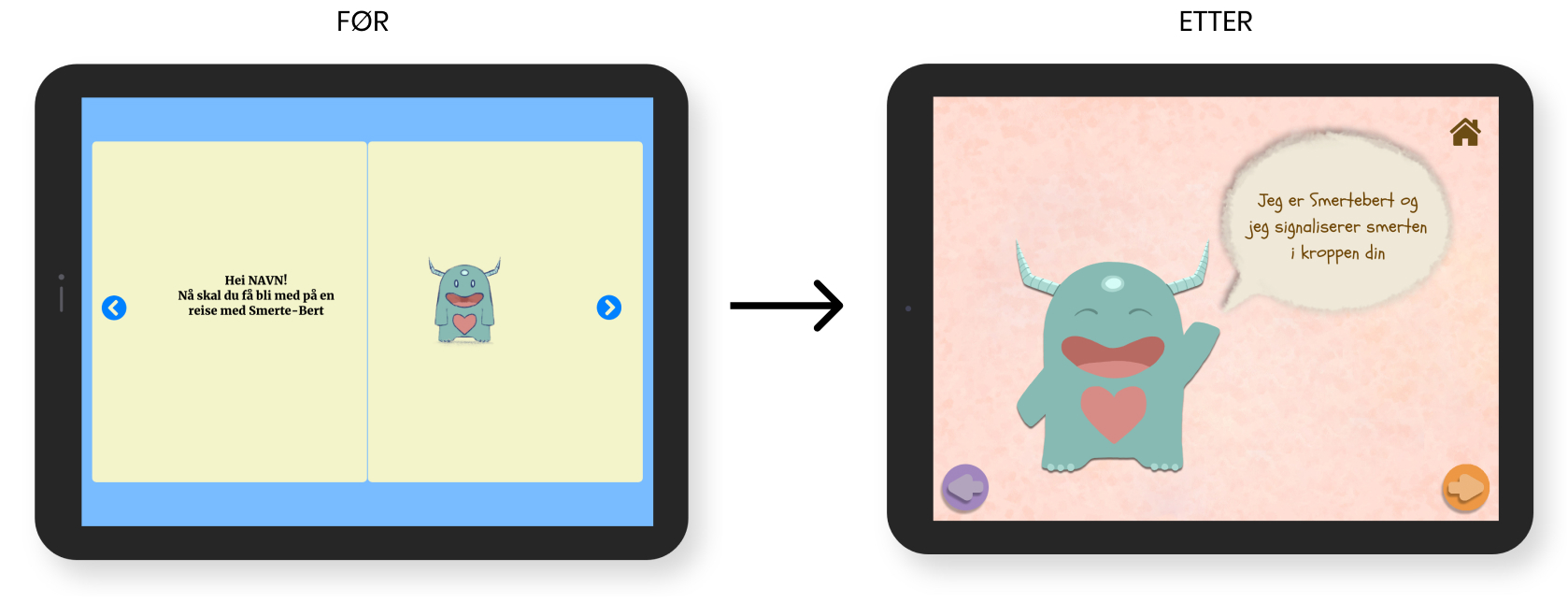
Designutvikling - Utformingen
I første skisse ønsket vi at det skulle se ut som en bok med et midtskille, der f.eks tekst var på en side og illustrasjoner på en side. Etter hvert ble det riktignok ganske naturlig å endre det til å ha illustrasjonene over hele skjermen, med tekst oppå, da vi ønsket at dette skulle bli et læringsverktøy som fungerte som en hybrid mellom en bok og et spill.

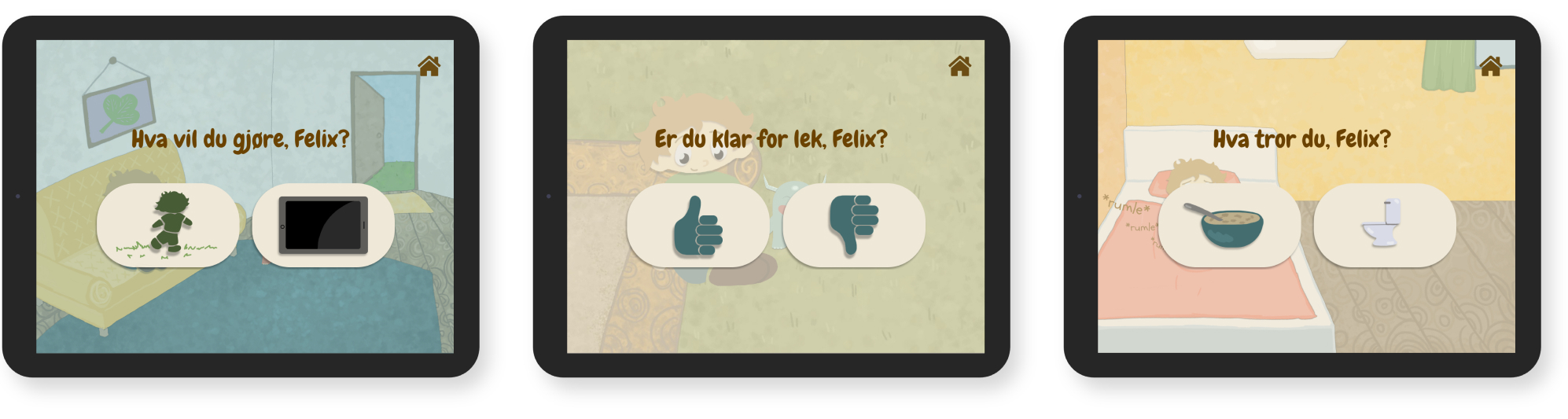
Designutvikling - Svarknapper
Når det gjelder svarknapper, så startet vi først med knapper under snakkeboblen til Smertebert, før vi itererte videre til å ha de inni snakkeboblen. På ferdig resultat, har vi imidlertid valgt å ha de i et eget skjermbilde, for å gjøre det hele tydeligere. Vi valgte også å bytte ikoner for å gjøre det lettere for målgruppen å forstå.

Mekanikk og interaksjon
Mekanikk er et begrep fra spilldesign som betyr regler og systemer i et spill. Vår app er en interaktiv bok med mange elementer fra spilldesign som skal bidra til aktiv læring og gjøre det å lære om smerte blir gøy. Derfor tar vi i bruk begrepet mekanikk for å beskrive hvordan reglene og systemene i interaksjonsdesignet i appen fungerer. Vi har prøvd å balansere følgende mekanikker i appen:
- Kort vs lang fortelling
- Progresjon og motivasjon
Kort vs lang fortelling
Fortellingen i appen skal være kort for å sørge for at barnet ikke sitter for lenge foran en skjerm. Likevel avhenger lesetiden av lesehastigheten til barnet og foreldrene. Med navigasjonsknappene har barna og foreldrene muligheten til å bla seg seg videre i fortellingen i sitt eget tempo, noe som gir foreldrene en mulighet til å stoppe opp og ha samtaler med barnet underveis i fortellingen.

Progresjon og motivasjon
For å få frem følelsen av progresjon når barnet bruker appen har vi prøvd å besvare spørsmålet: Hva motiverer barnet? For å motivere barnet har vi sørget for å vekke nysgjerrighet gjennom: spørsmål og svaralternativer, blinkeeffekter og animasjoner.
Spørsmål og svaralternativer: For at barnet skal oppleve appen som et slags spill der de kan være med å bestemme historien videre, så har vi inkludert spørsmål med svaralternativer. Dette bidrar også til at barnet lærer om grunner til smerter, og det skaper et samtaleemne mellom forelder og barn. I og med at barn lærer best når de har det gøy, så er dette også en fin effekt for å skape engasjement rundt læringen.

Blinkeeffekter: Vi har valgt å bruke en blinkeeffekt for å signalisere at barnet skal trykke på Smertebert. Dette er en effekt som barn er vant til både fra tv-programmer og andre barne-apper.

Animasjon og overganger: Vi har tatt i bruk både auto-animate og transitions for å skape liv til historien. På pilene som skifter mellom morgen, barnehage og kveld, og mellom forskjellige bakgrunnsillustrasjoner så har vi brukt transition med dissolve og ease-in-out på 0.6 sekunder. Når vi har valgt antall millisekunder, så har vi tatt målgruppen i betraktning, med tanke på at det ikke skulle gå for fort.
Mellom skjermbilder med samme bakgrunnsillustrasjoner, der kun Smertebert eller karakteren skal bevege litt på seg, så har vi brukt auto-animate med ease-in-out og 0.6 sekunder, dette gjør at bevegelsene skjer i et passende tempo for et barn.
I tilfeller der elementene skal bevege seg over lengre tid, har vi brukt en timer mellom skjermbildene, samt økt antall sekunder for å få et mest mulig realistisk resultat.
Visuell identitet / Designsystem
I de neste paragrafene forklarer vi begrunnelsene for designvalgene.
Typografi
Vi ønsket å ha lekne og “barnslige” fonter, som appellerer til barn, men som likevel skulle være lettleselige for foreldre. Vi ønsket også at de skulle være organiske og levende, og passe godt til illustrasjonene.
Fargepalett
Illustratørene lagde et fargerik fargepalett for å appelere til barn. De brukte også jordlige og varme farger for å skape trygghet og ro hos barn.
Ikoner
Vi ønsket å benytte oss av ikoner til knappene slik at barnet lettest mulig skulle forstå hva de skulle gjøre, uten å være alt for avhengig av forelderene for forklaring. Vi fant ut hvilke ikoner vi ønsket å bruke og illustratørene illustrerte dem.
Karakterene og Smertebert
Basert på tanker og ideer innad i gruppen, designet og illustrerte illustratørene karakterene og Smertebert til den digitale prototypen.
Bakgrunner
Illustratørene illustrerte bakgrunner med teksturer for å skape dybde og en følelse av bevegelse i bakgrunnen.

Video av sluttresultatet
Brukertesting og feedback
Vi brukertestet på til sammen 8 barn, i aldersgruppen 2 og helt opp til 8 år. Som forventet ble det litt for lett for 8-åringen, men han likte uansett godt handlingen som foregikk og skulle ønske det var lengre. Fellestrekkene rundt opplevelsene ungene hadde var:
- At de likte godt karakteren og historien
- At de likte Smertebert veldig godt
- Barna som testet forsto veldig fort navigasjonen
- Tjenesten ble oppfattet intuitivt
- Barna forstod at dette handlet om smerte
Muligheter for videreutvikling
- Historier tilpasset flere aldersgrupper
- Flere historier / scenarioer
- Flere karakterer / mulighet til å sette sammen sin egen karakter
- Mulighet til å velge kapitler og historier gjennom en menyknapp
- Stemmestyring f.eks at man kan si neste og så kommer til neste slide
Hva har jeg lært fra prosjektet?
At smidige metoder er gull verdt i samarbeid med ulike disipliner, hvor hyppig og uformell kommunikasjon mellom to ulike teams er viktig for å få til et godt resultat. Jeg følte at samarbeidet med illustratørene var vellykket på grunn av kontinuerlig kommunikasjon og god forventningsstyring fra begge parter.
Innsikt og research er essensielt for å kunne begrunne designvalg. Gjennom prosjektet har jeg lært mye via deskresearch og via kundekontakt om hvilke hensyn man bør ta til betraktning når man utvikler design for barn. Jeg føler at dette er en god erfaring å ta med videre dersom jeg skulle jobbe på flere prosjekter som skal lages for barn.
Video og lyd gjør prototypen levende. Jeg har ikke jobbbet så mye med å klippe lyd og video sammen før denne oppgaven, men har absolutt lyst til å lære meg å lage flere showcase videoer av fremtidige designprototyper. Jeg føler at video og lyd kan hjelpe til å gjøre prototypen mer levende for kunden, slik at kunden kan få et innblikk i hva vi egentlig ønsker å formidle enn kun en Adobe XD prototype.
